To change style (CSS) of menuitem in SharePoint
This article describes how we can change the style (CSS) of menuitem in SharePoint.
Open the following file (preferably in Visual Studio IDE):
C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033\STYLES\Core.css
To change menuitem cell (Line 1345 --- aprox) :
.ms-menuimagecell
{
background:Maroon
/*background:#ffe6a0 */
url("/_layouts/images/selectednav.gif")
repeat-x;
cursor:pointer;
border:solid 1px #ffffff;
padding:0px;
height:18px;
}
To change menuitem - OnHover (Line 4012 --- aprox) :
.ms-MenuUIItemTableHover
{
background-color:Blue;
border:1px solid Red;
/*background-color:#ffe6a0;
border:1px solid #d2b47a;*/
}
Note : Before making any changes, don't forget to keep the back-up copy of Core.css
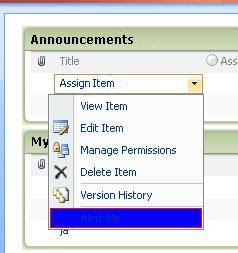
Following will be the effect of above changes :


_525_526_513.gif)



No comments:
Post a Comment